6. Creating a Layout and Windows for Displaying Content on the Screen
Published on: July 5, 2024
Last edited on: April 15, 2025
A layout is a container that holds Windows created by the User. A Window represents a part of the physical screen where the content is intended to be displayed. The user can create an unlimited number of Windows of various sizes, with the ability to overlap them.
The user can create only one layout.
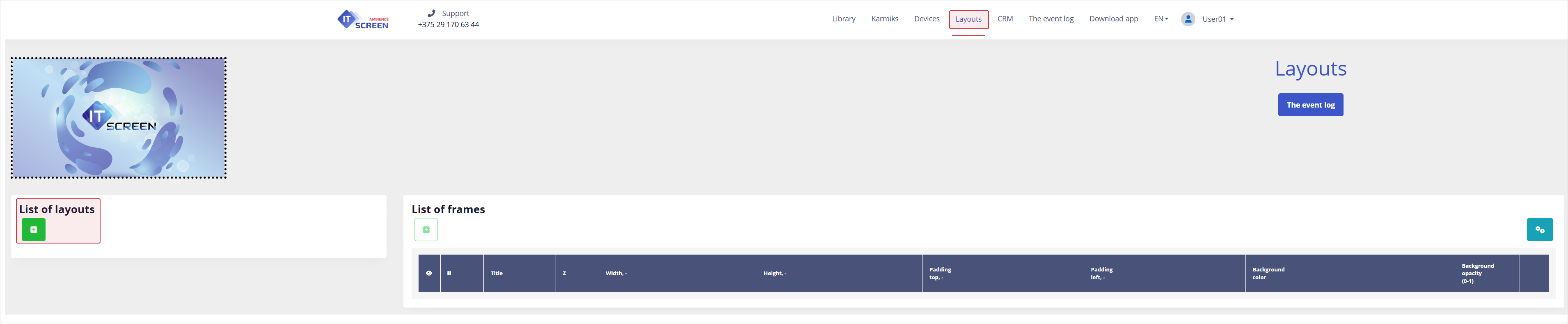
6.1. Go to: Main Menu - Layouts

6.2. Creating a layout
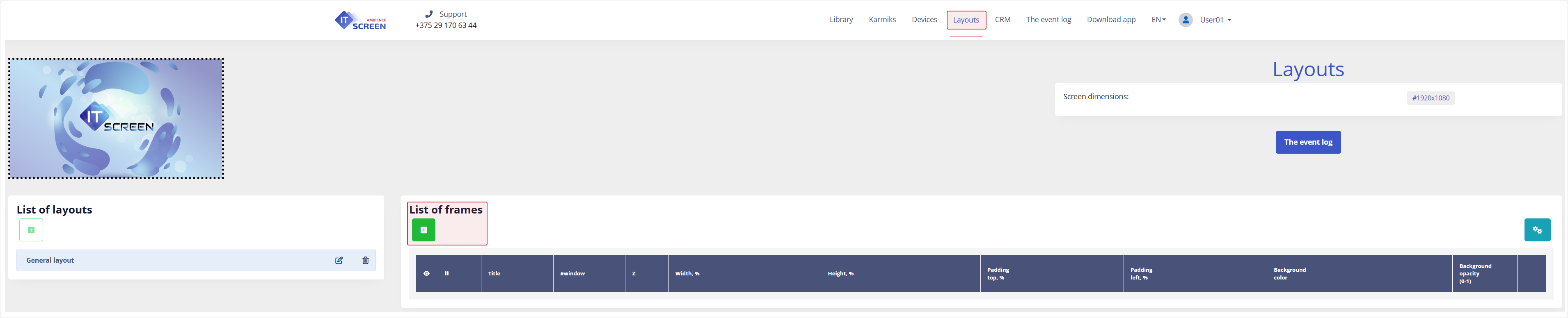
In the Layout List window, click the button and enter the layout name.

6.3. Creating a window
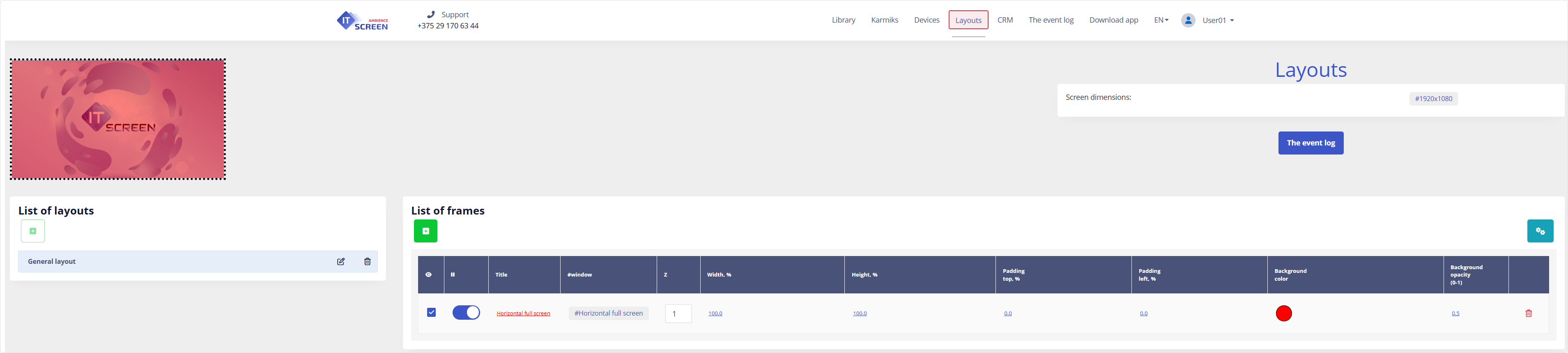
In the Window List window, click the button and fill in the table part. In the Title field enter Horizontal full screen..
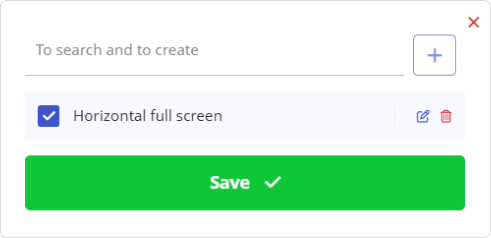
When entering the window tag (#window), press the hyphen key, enter the tag name in the window that appears,
and click the button.
In the checkbox, select the created tag

and click
If the window for content output occupies the whole screen, set values - Width, Height to 100%, indents Top and Left to 0%
One layout can contain several windows. In the same way (if necessary) create a vertical window (or other windows, for example, for ticker, time and weather, news, etc.)

Congratulations! You can now proceed to 7. Creating a Karmik (playlist), tag mechanism, setting restrictions