6. Создание макета и окон для трансляции контента на экране
Дата публикации: 05 июля 2024 года.
Дата последней редакции: 15 апреля 2025 года.
Макет - это контейнер в котором хранятся, созданные Пользователем Окна. Окно представляет собой часть физического экрана в котором планируется демонстрация контента. Пользователь может создать неограниченное количество Окон с различными размерами с возможностью наложения друг на друга.
Пользователь может создать только один макет.
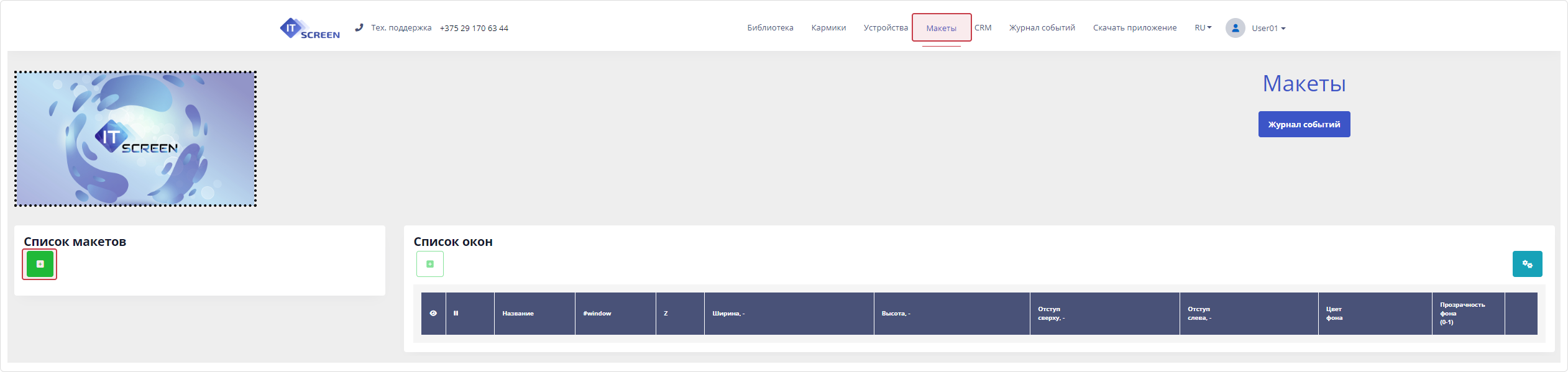
6.1. Переходим: Основное меню - Макеты

6.2. Создаем макет
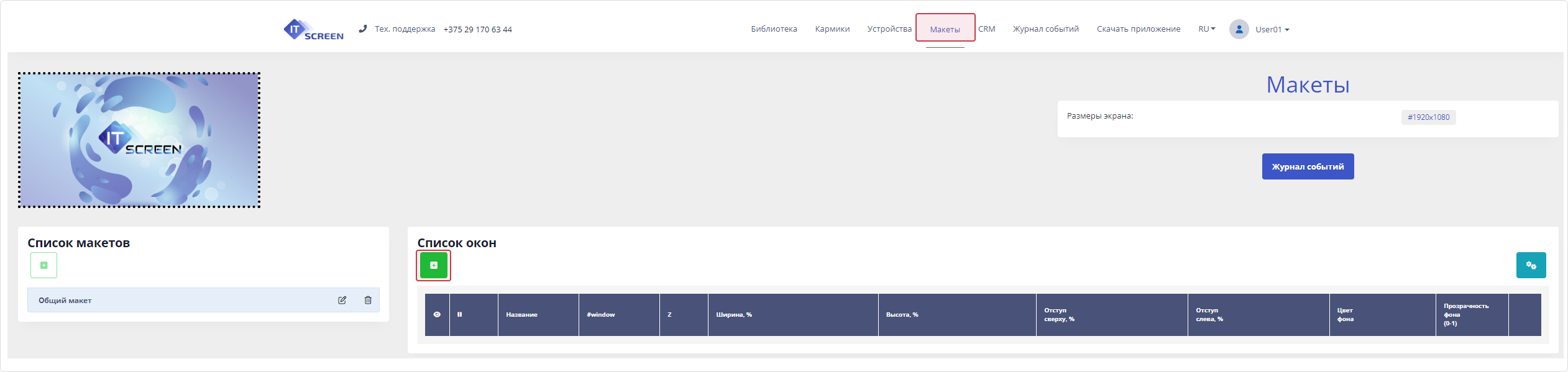
В окне Список макетов нажимаем кнопку и вводим наименование макета

6.3. Создаем окно (или несколько окон)
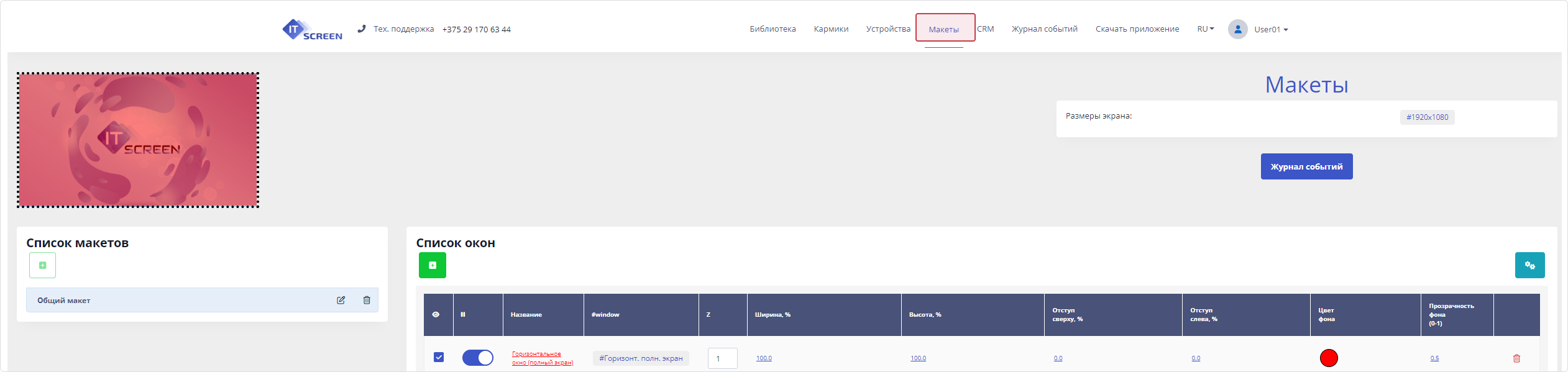
В окне Список окон нажимаем кнопку и заполняем табличную часть. В поле Наименование вводим Горизонтальный полный экран.
При вводе тега окна (#window) нажимаем на «дефис» в появившимся окне вводим наименование тега для горизонтального экрана.
и нажимаем кнопку
В чек-боксе выбираем созданный тег
и нажимаем
Если окно для вывода контента занимает весь экран, то значения – Ширина, Высота устанавливаем в 100%, отступы Сверху и Слева в 0%
Один макет может содержать несколько окон. Аналогичным образом (при необходимости) создаем вертикальное окно (или другие окна, например, для бегущей строки, для отображения времени и погоды, новостей и пр.)

Поздравляем! Теперь можно переходить к пункту 7. Создание кармика (плейлиста), механизм тегов, настройка ограничений