Макеты
Дата публикации: 11 июня 2024 года.
Дата последней редакции: 12 июня 2025 года.
Добавлено: динамические окна.
Раздел «Макеты» предназначен для настройки окон — виртуальных областей, которые могут занимать весь физический экран или его часть. Это позволяет гибко организовать отображение контента: от полноэкранного видео до логотипов, бегущих строк и медиастен.
Пользователь может создавать макеты, включающие различные типы окон. Макет может использоваться, например, для:
- трансляции полноэкранного контента,
- отображения логотипов,
- вывода бегущих строк,
- создания медиастен,
- других пользовательских задач.
Пользователю доступны как готовые макеты с преднастроенными окнами, так и возможность создать собственный макет с нуля. В большинстве случаев рекомендуется использовать готовые шаблоны.

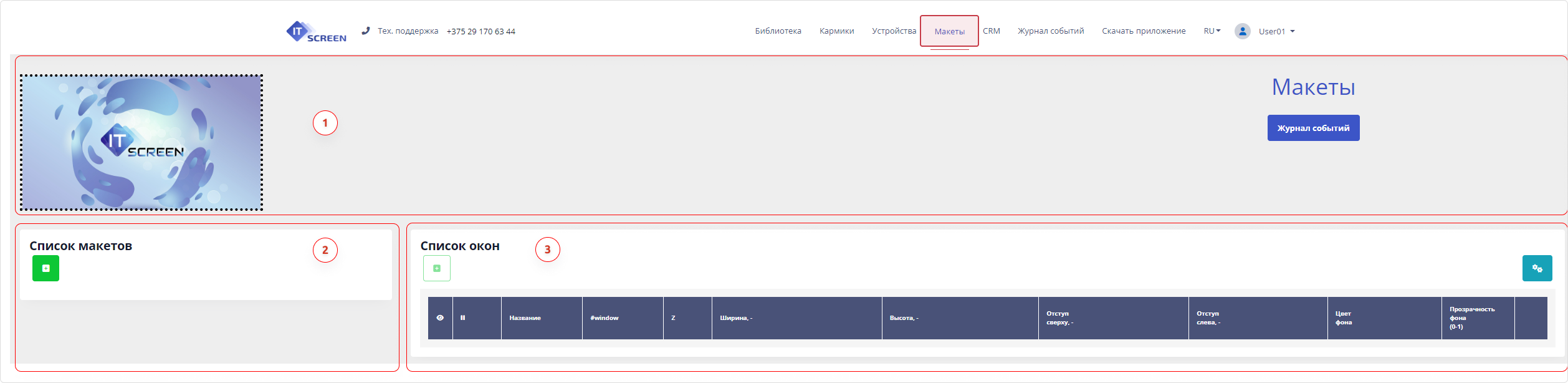
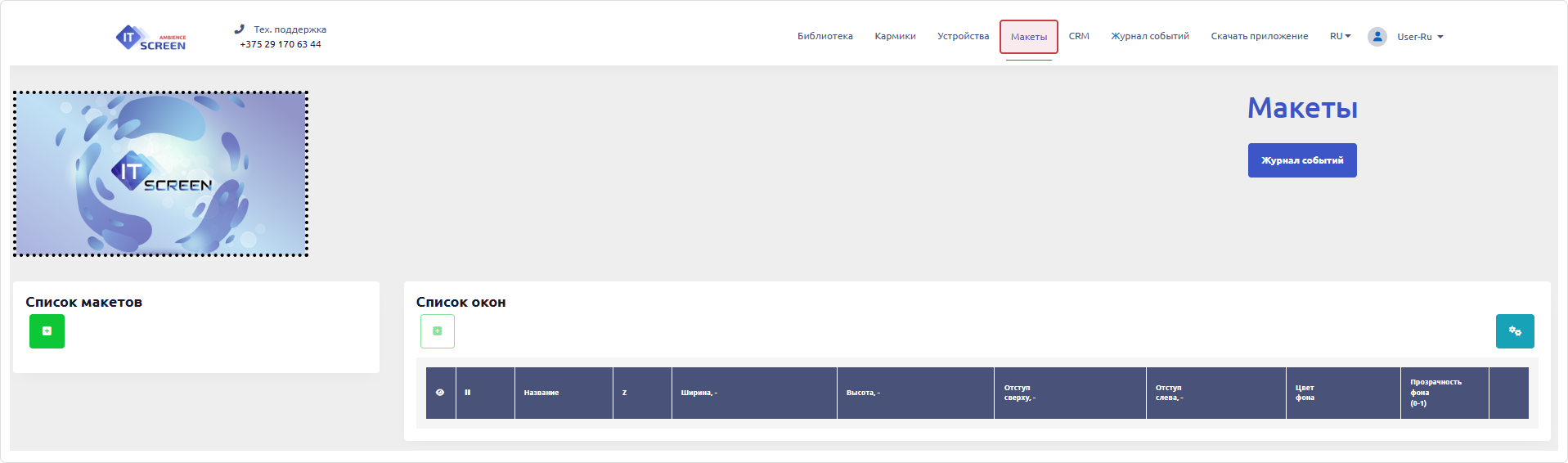
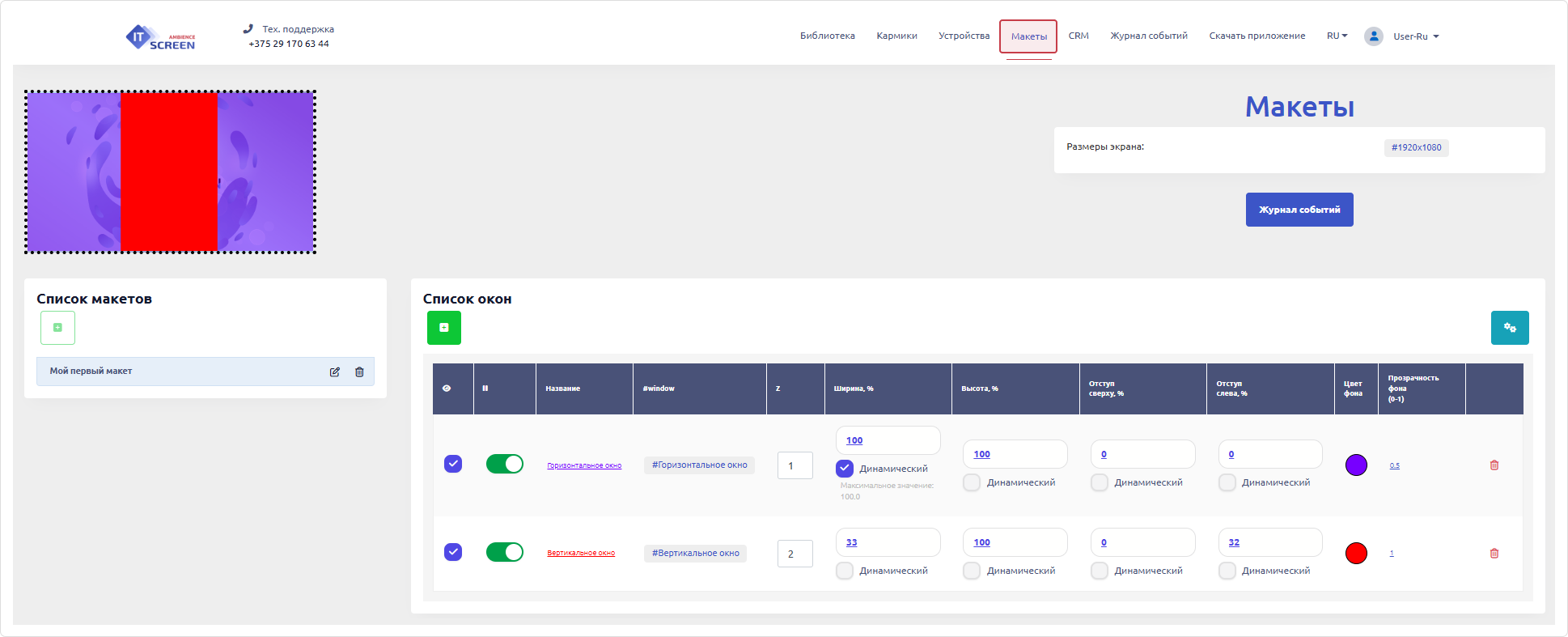
Вид интерфейса меню Макеты условно делится на три области:

- Область предварительного просмотра – показывает, как накладываются окна на физический при установке и настройке размеров и наложения окон.
- Область создания макетов - для пользователя доступно создание только одного макета.
- Область создание окон - для пользователя доступно создание неограниченного количества окон.
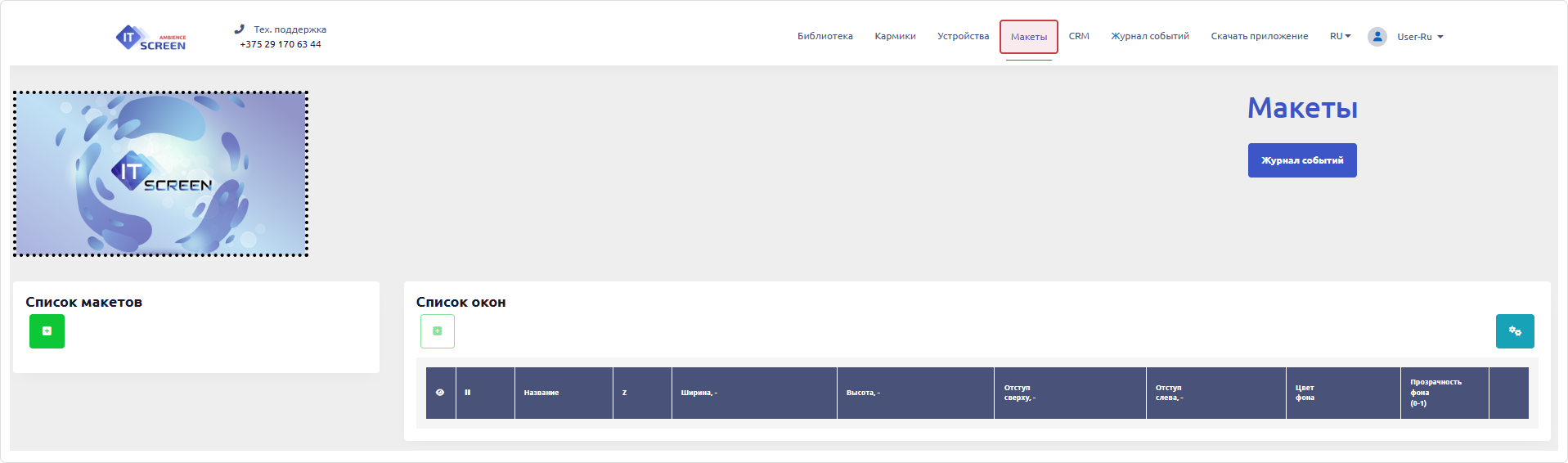
Область предварительного просмотра
Позволяет увидеть, как окна размещаются на физическом экране, и отрегулировать их размеры и наложение, а также позволяет оценить итоговую компоновку контента.

Кнопка находится в разработке и пока недоступна.
Список макетов
В этой области создаются макеты, каждый из которых должен содержать хотя бы одно окно.
Пользователю доступно создание только одного макета. Администратор системы может создать неограниченное количество макетов.
Список макетов. Инструменты
Таблица №1. Инструменты макетов
| Инструмент | Описание |
|---|---|
| Создание нового макета | |
| Наименование макета | |
| Изменение наименования макета | |
| Удаление макета |
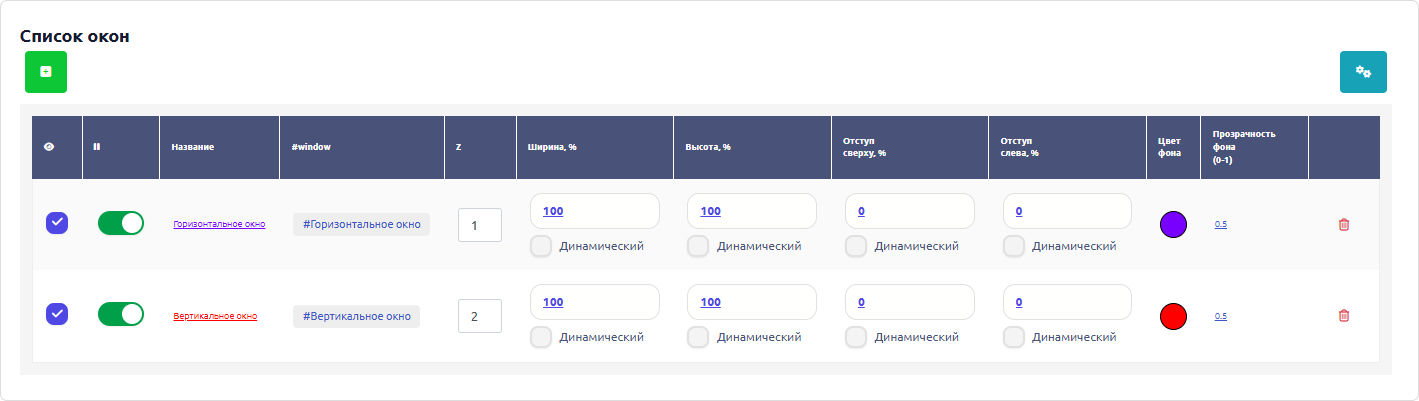
Список окон
Окна позволяют размещать контент на экране:
- на весь экран,
- на его часть (например, логотип, бегущая строка),
- с наложением нескольких окон.

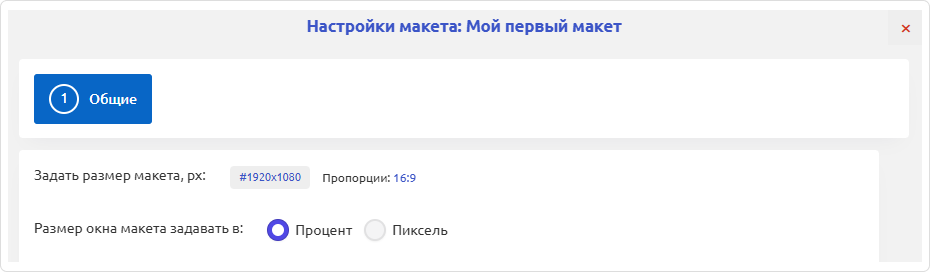
При создании первого окна система устанавливает разрешение экрана по умолчанию (1920×1080), которое можно изменить.
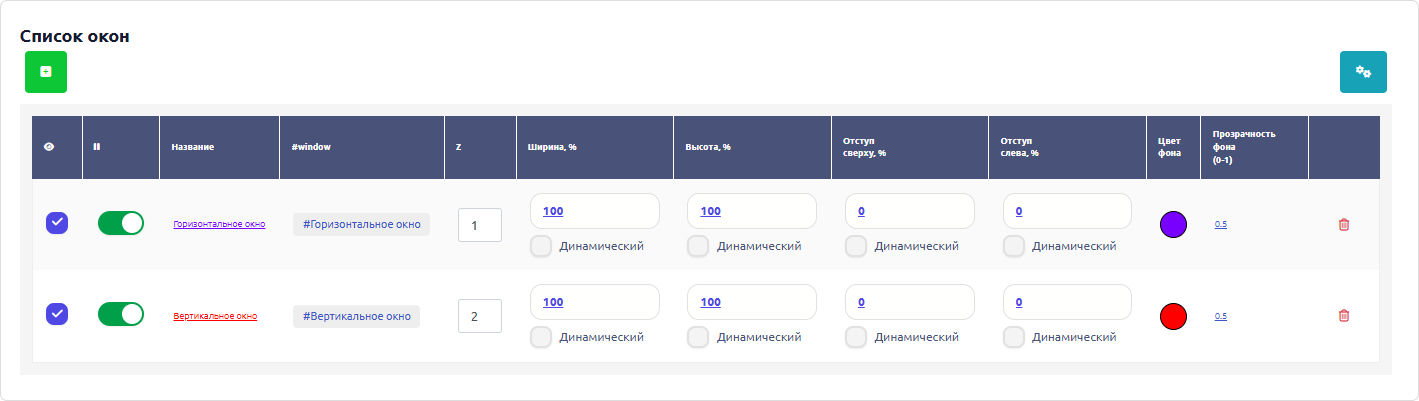
Список окон. Инструменты
Таблица №2. Инструменты окон
| Инструмент | Описание |
|---|---|
| Создание нового окна | |
| Настройки окна |
 |
|---|
| Инструмент | Описание |
|---|---|
| Чек-бокс выбора окна для визуализации в окне предпросмотра | |
| Слайдер активности окна. Пользователь при необходимости может деактивировать окно. | |
| Наименование окна. Пользователь может ввести любое наименование для окна. | |
| Тег окна. Используется при назначении вывода контента в кармике. | |
| Номер слоя окна. Может изменяться пользователем. Окно с большим номером перекрывает окна с наименьшими номерами, т.е. контент, выводимый в окно с номером Z=3, перекроет контент, выводимый в окна с Z=1 и 2. | |
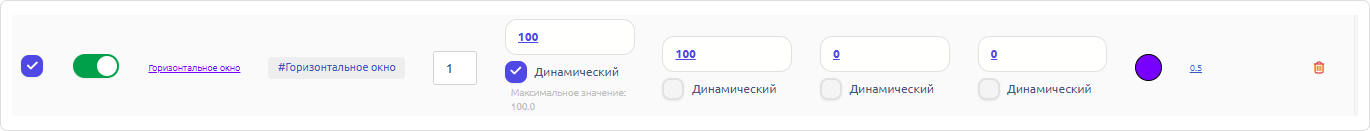
| Ширина, высота, отступы, указываются в процентах (для LED-экранов в пикселях и обязательно в другом макете). Позволяют пользователю настроить расположение окон на физическом экране. Могут быть динамическими. | |
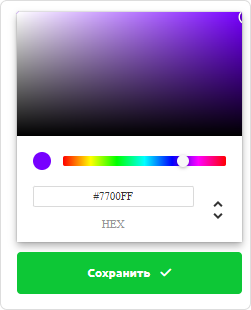
Цвет фона окна и прозрачность. Позволяет пользователю выбрать фоновый цвет окна с необходимым уровнем прозрачности. Удобно при использовании нескольких окон для контроля в окне предварительного просмотра их наложения на физическом экране. Цвет выбирается пользователем из палитры цветов.  | |
| Удаление окна из макета. |
Действия при создании макета и окон
При первом старте пользователю необходимо создать макет с набором окон.

Создание макета
В разделе Список макетов нажмите и введите название макета.
Если кнопка недоступна, обратитесь к Администратору или в службу технической поддержки.
Создание окна
В разделе Список окон нажмите для создания нового окна.

При необходимости выполните настройку:

После выбора параметров нажмите
При использовании жидкокристаллических экранов (обычных) при настройке окон всегда работайте с процентами – это позволить сделать универсальными окна для разных физических экранов.
Для LED-экранов из-за технологических особенностей, окна задаются в пикселях.
При использовании в одном проекте обычных экранов и LED-экранов, то в таком случае окна для каждого типа экранов должны быть в разных макетах.
Заполняем в табличной части все поля:
1. Вводим наименование окна.
| 2. | Создаем тег окна (при наличии выбираем) | |
|---|---|---|
| 2.1 | Нажмите в колонке тега (#window) | |
| 2.2 | В открывшемся окне выберите тег и нажмите | |
| 2.3 | Чтобы создать тег, введите название нового тега в поле Поиск и создание и нажмите | |
| 2.4 | Выберите созданный тег и нажмите |
3. Укажите ширину и высоту окна.
4. Добавьте отступы сверху и слева (по необходимости).
5. Настройте цвет и прозрачность фона.
Окно готово для трансляции контента на устройствах пользователя

Визуализация осуществляется установленными параметрами цвета фона и прозрачности.
В зависимости от задач по демонстрации контента создается необходимое количество окон.