Бегущая строка
Дата публикации: 18 июня 2024 года
Дата последней редакции: 21 июня 2025 года
Бегущая строка предназначена для отображения краткой текстовой информации в заданной области экрана. Текст автоматически перемещается в указанном направлении.
Способы создания элемента Бегущая строка
В web-сервисе IT-Screen элемент Бегущая строка создаётся с помощью соответствующего виджета.
Доступны два способа создания:
1. Меню Библиотека — кнопка
2. Меню Кармики — кнопка →
Создание Бегущей строки через Библиотеку
Порядок действий:
1. Перейдите в раздел Библиотека → нажмите
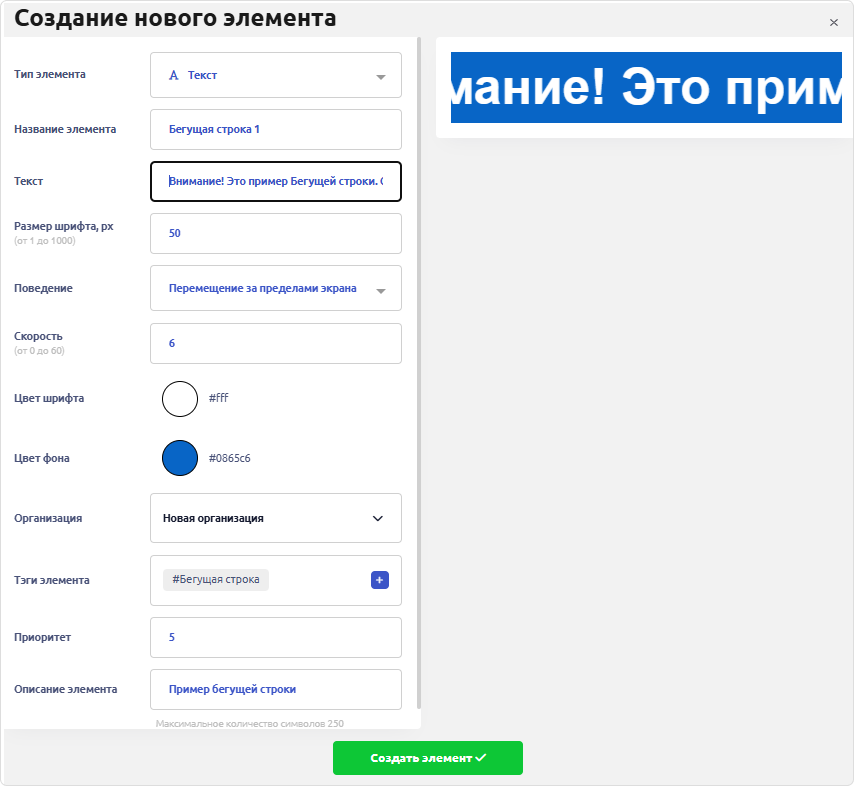
2. В форме Создание нового элемента выберите тип Текст
3. После выбора формы параметры отобразятся автоматически

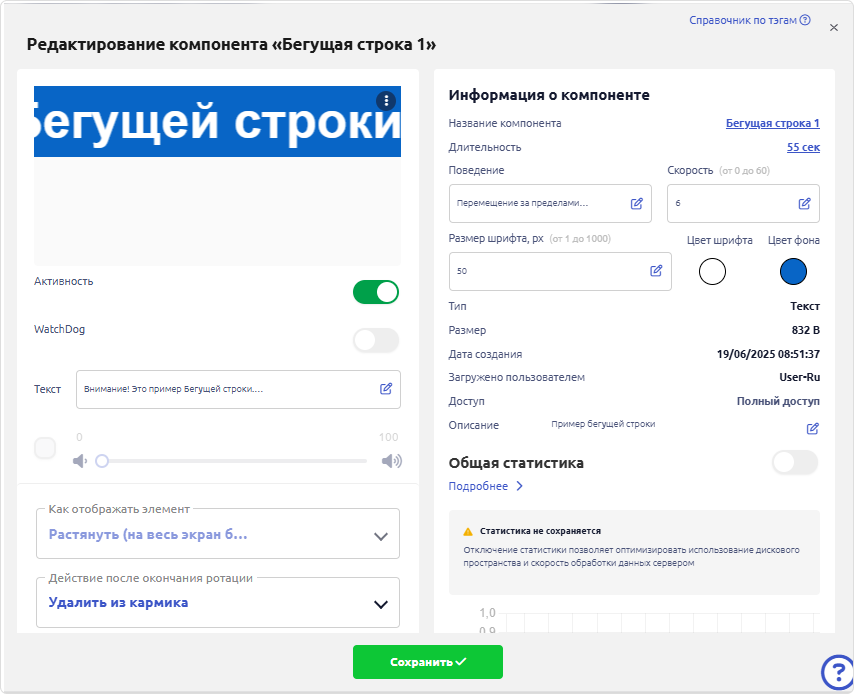
4. Заполните следующие поля:
- Название элемента — понятное пользователю имя, например: «Бегущая строка 1»
- Текст — сообщение, например: «Внимание! Это пример бегущей строки. Спасибо.»
- Размер шрифта — указывается в пикселях (px). Рекомендуемое значение по умолчанию — 50px
- Поведение — варианты анимации текста:
- Перемещение за пределами экрана — движение от правого края за левый
- Перемещение до края экрана — от правого края до левого края
- Перемещение между краями — от одного края экрана до другого
- Скорость — числовой параметр (чем выше, тем быстрее). Рекомендуемое значение по умолчанию — 6
- Цвет шрифта и цвет фона — выбираются из палитры. Для корпоративных цветов можно использовать HEX-код
- Теги элемента и Описание — необязательные параметры
- Приоритет — используется только для компонентов электронной очереди. По умолчанию — 5
5. Изменения параметров можно сразу просматривать в окне предпросмотра.

6. После заполнения всех полей нажмите

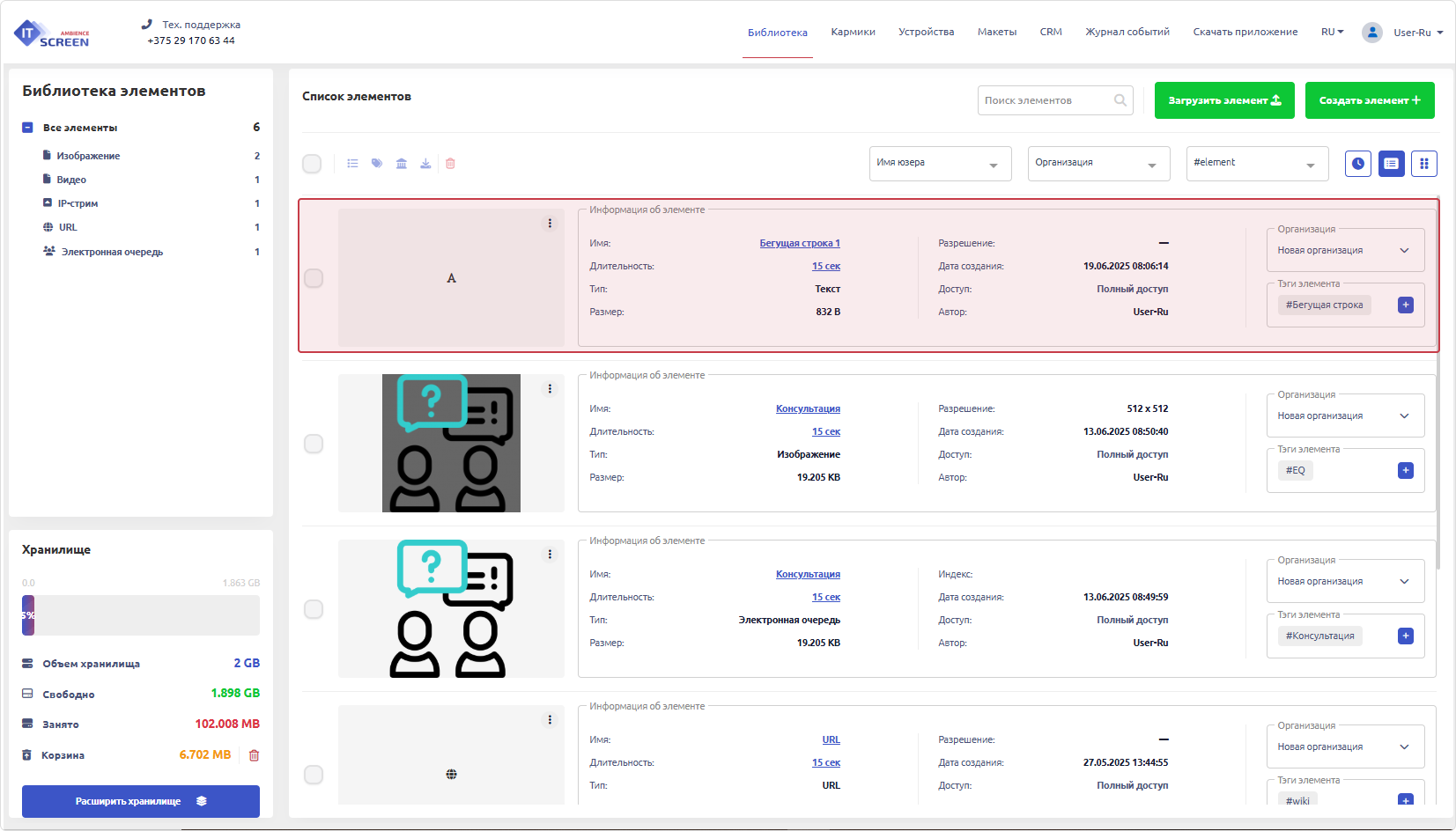
Созданный элемент отобразится в Библиотеке. Длительность по умолчанию — 15 секунд. Все параметры можно редактировать.
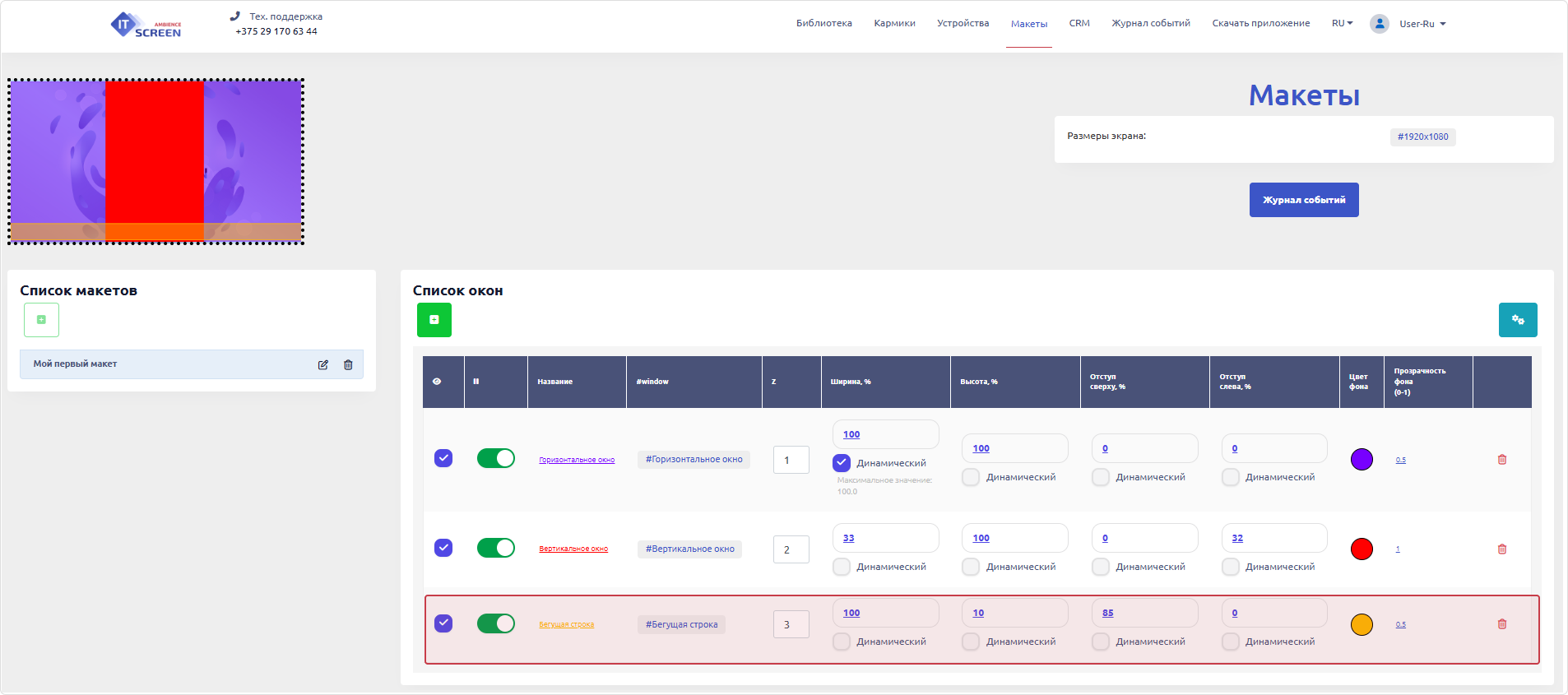
Создание окна для бегущей строки
Для отображения бегущей строки необходимо отдельное окно, которое будет перекрывать основной контент. Правила описаны здесь.
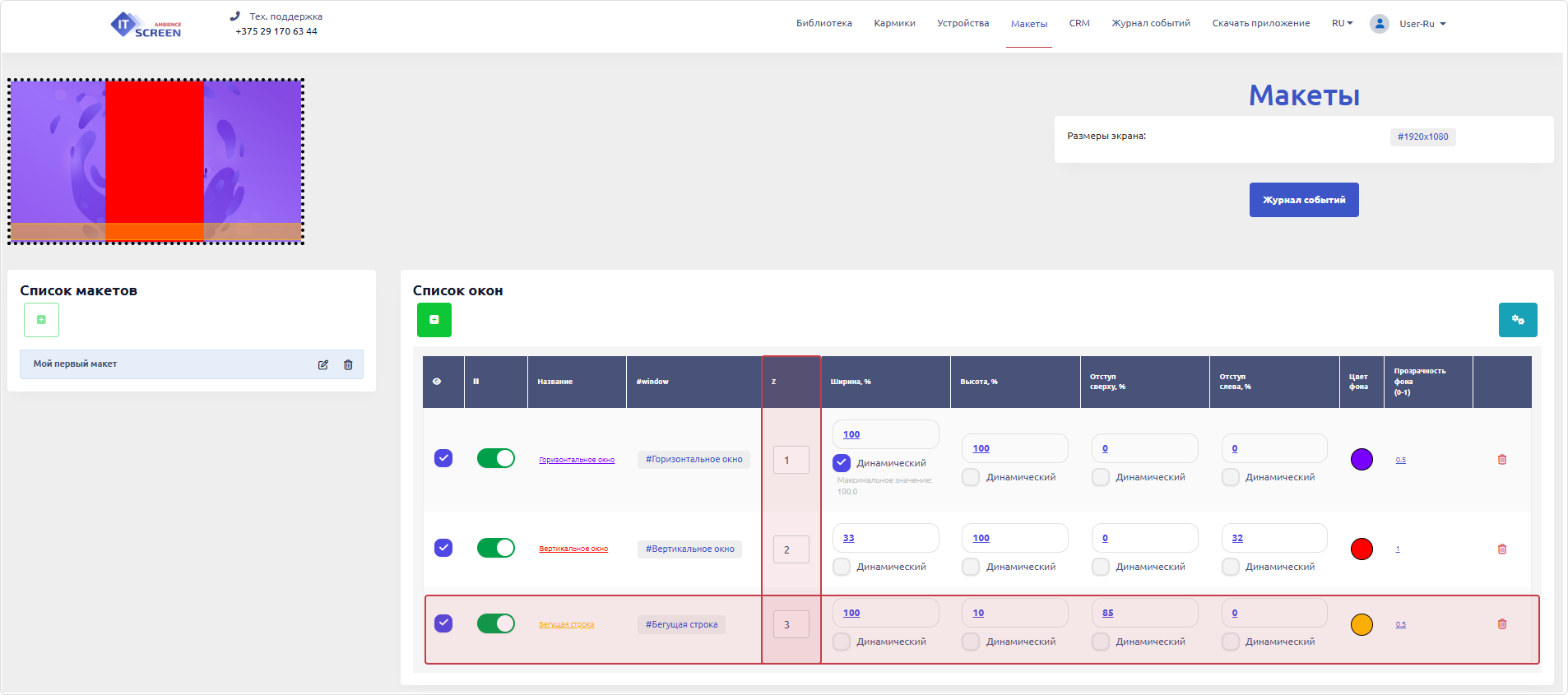
1. Обычно окно размещается в нижней части экрана:

2. В окне предпросмотра отображается размещение:

3. Важно значение параметра Z — он определяет порядок наложения окон. Окно с большим значением Z будет перекрывать остальные.

Создание кармика для бегущей строки
Для трансляции создаётся кармик. В него можно добавить неограниченное количество компонентов типа Бегущая строка. Правила создания описаны здесь.
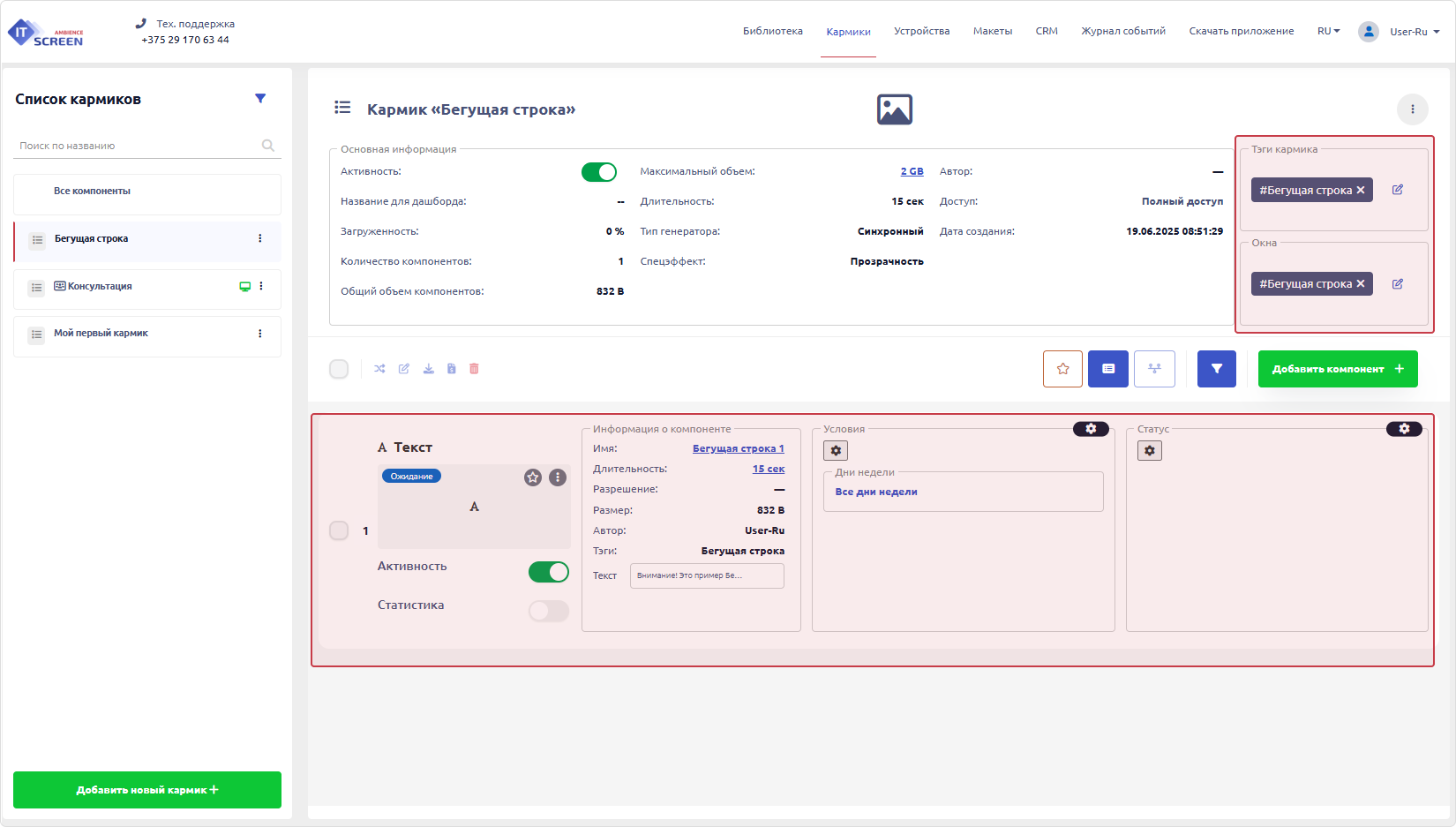
1. Назначьте все необходимые теги. Используйте отдельное окно, созданное специально под бегущую строку. Тег кармика можно создать или выбрать существующий.

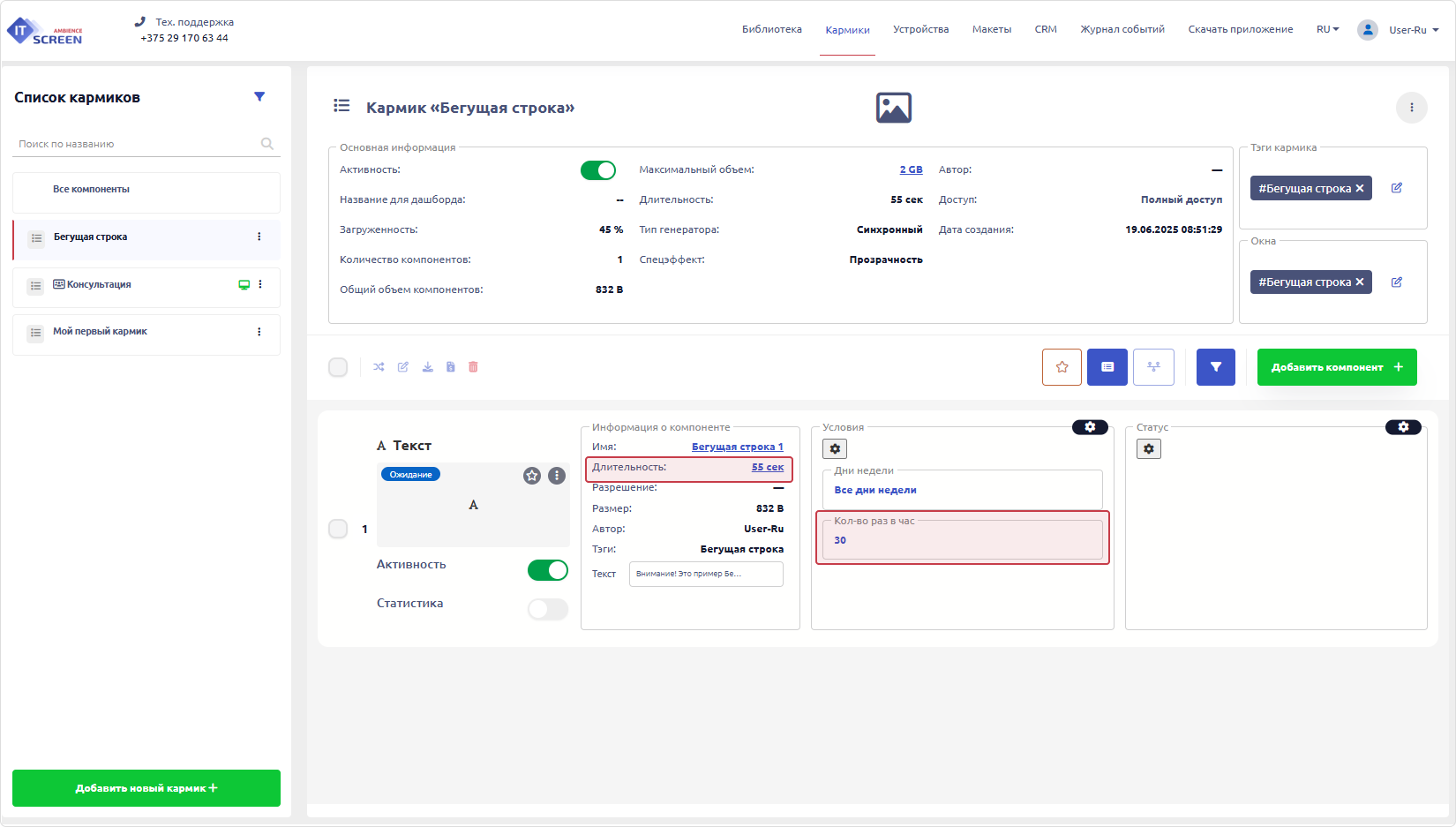
2. Дополнительные параметры:
- Длительность — подбирается в зависимости от длины текста, поведения и скорости движения
- Количество показов в час — задаёт интервал отображения, чтобы бегущая строка не перекрывала основной контент постоянно

3. Компонент можно редактировать в любой момент:

Трансляция на физическом устройстве (подписка на кармик)
Перед трансляцией убедитесь, что устройство подключено к сети IT-Screen.
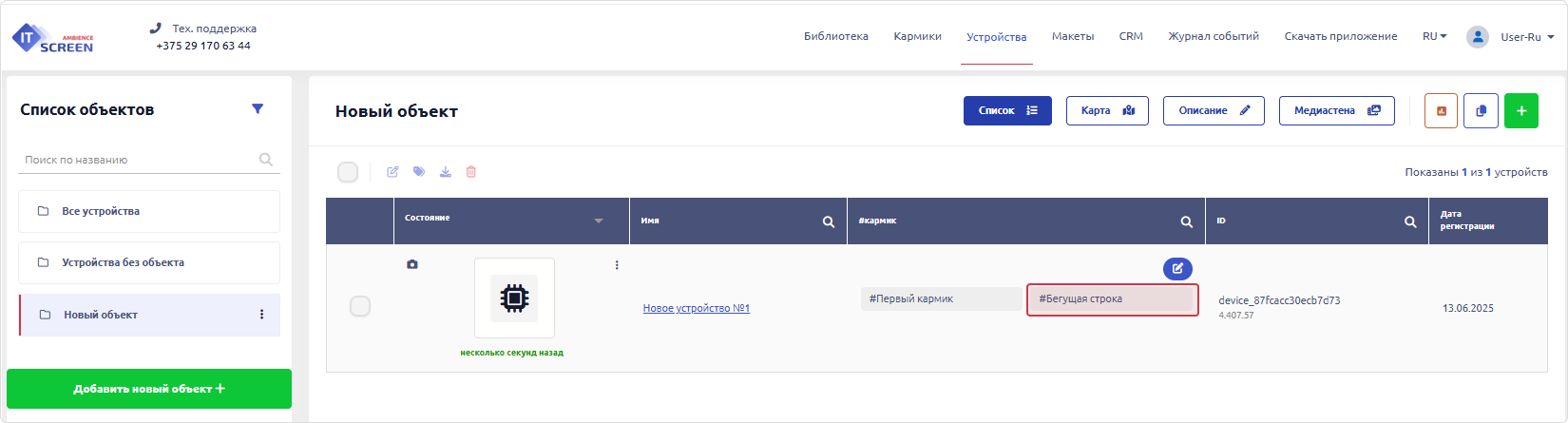
1. Перейдите в раздел Устройства и подпишите устройство на кармик:

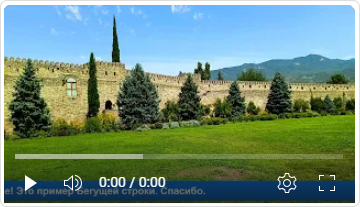
2. Результат:
 |
|---|